How Can We Help?
Add Facebook Pixel
Struggling with how to add Facebook Pixel to WordPress? If you’re running any type of Facebook ads, using Facebook Pixel is essential to help you optimize your ad campaigns.
In short, Facebook Pixel is like Google Analytics for Facebook ads! It lets you better target your ads and see how effective they are at turning clicks into sales.
But if you’re not super tech-savvy, it can be a little difficult to actually figure out how to get Facebook Pixel up and running with WordPress, right?
To help you out, I’m going to give you a beginner-friendly tutorial for two different methods:
- With manual code – this is a lightweight option that helps you add the Facebook Pixel code and nothing else.
- With a plugin
How to add Facebook Pixel to WordPress manually
To manually add Facebook Pixel to WordPress, you have to complete two steps:
- Create a new Facebook Pixel at the Facebook website (if you haven’t already)
- Insert the tracking code from that Facebook pixel into the <head> section of your WordPress site
It’s nothing too complicated – I promise! Let’s get started…
Step 1: Create new Facebook Pixel via Facebook Ads Manager
To get started, go to the Pixels tab in Facebook Ads Manager. You can go straight there by clicking this link.
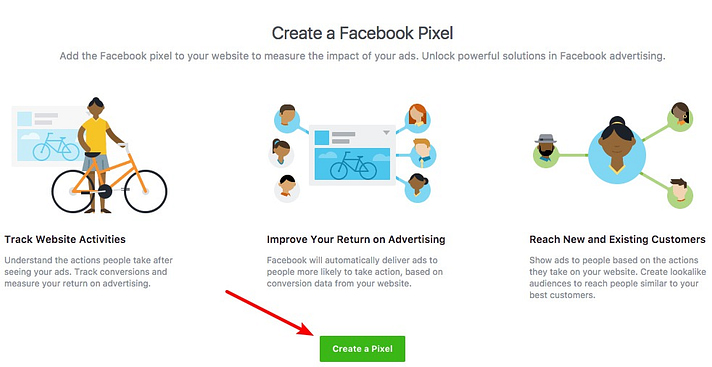
If you haven’t already created a Pixel (you can only create one Pixel per account), you can click the green button to Create a Pixel:

A box should appear that asks for a name – then all you need to do is click Create.
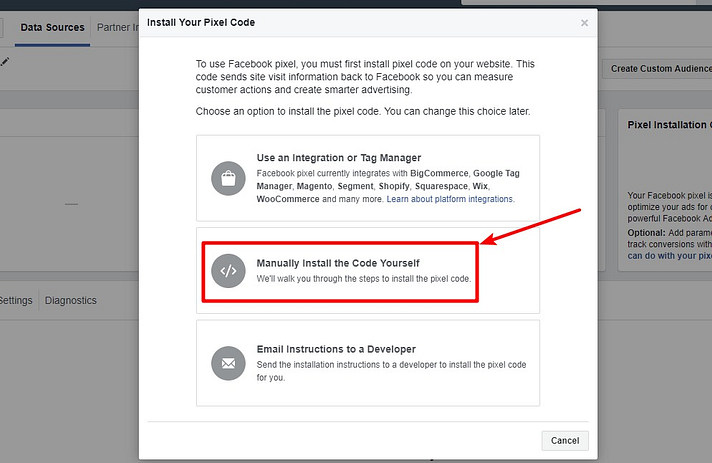
After that, you should see some options for how to add Facebook pixel to your website. Choose the Manually Install the Code Yourself option:

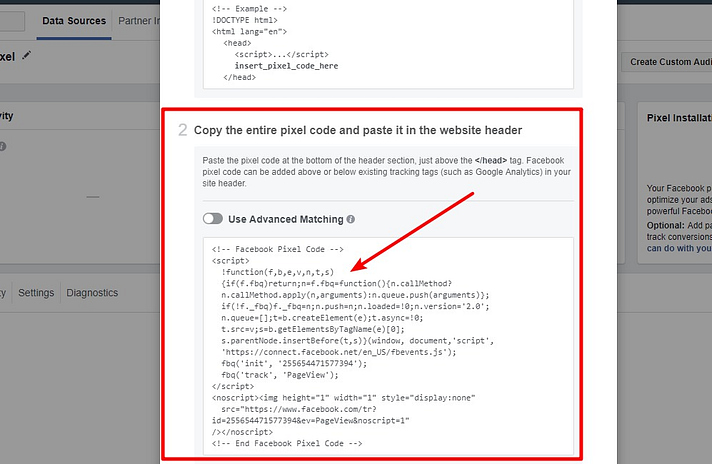
That should display the Facebook Pixel tracking code:

Keep this code handy because you’re going to need it in the next step.
Step 2: Add Facebook Pixel tracking code to WordPress <head> section
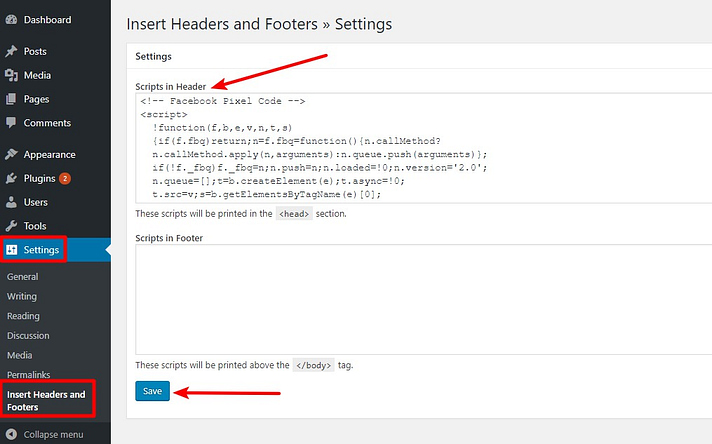
While there are a number of different ways that you can add code snippets like this to WordPress, I think the simplest method is a free plugin called Insert Headers and Footers:Insert Headers and Footers
Here’s how to do it:
- Install and activate the free Insert Headers and Footers plugin
- Go to Settings → Insert Headers and Footers
- Paste the Facebook Pixel tracking code into the Scripts in Header box
- Save your changes

And that’s it! You just learned how to add Facebook Pixel to WordPress.
I’ll show you how to test if your new Facebook Pixel is working at the end of this article. But first, let me cover the plugin method, quickly.
How to add Facebook Pixel to WordPress with Pixel Caffeine plugin
Pixel Caffeine is a free plugin from AdEspresso, a popular Facebook Ads Manager tool.
The advantages of using Pixel Caffeine over the method outlined above are that you can:
- Create custom audiences based on actions related to WordPress right from your WordPress dashboard.
- Create Facebook Dynamic Ads for WooCommerce, assuming you’re using a WooCommerce store.
- Easily track conversions
But even if you’re just running a regular website, the custom audiences functionality can be helpful for more advanced Facebook advertisers.
Before you can use the plugin, you’ll need to have already created a Facebook Pixel in the Facebook Ads Manager (you can follow the same instructions I outlined in Step 1 of the previous section if you need help).
How to configure Pixel Caffeine
To use the Pixel Caffeine plugin, install and activate it like you would any other plugin.Pixel Caffeine
Author(s): AdEspresso
Current Version: 2.1.3
Then:
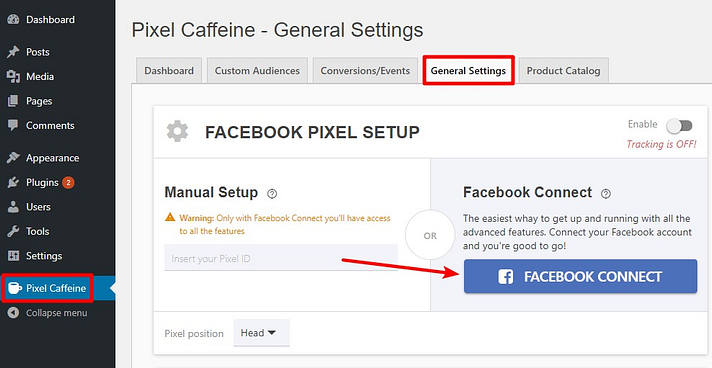
- Go to the new Pixel Caffeine area in your WordPress dashboard sidebar
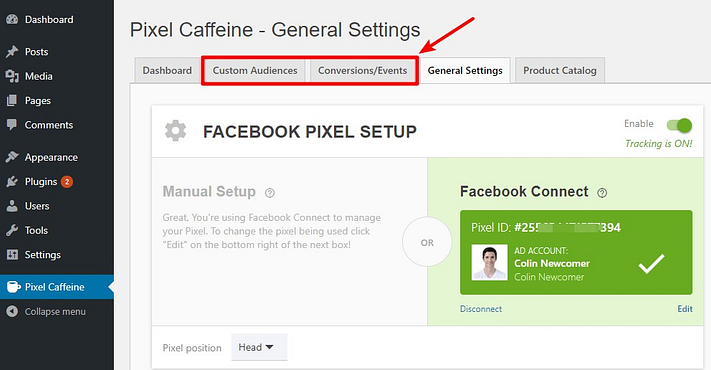
- Go to the General Settings tab
- Click the FACEBOOK CONNECT button (this is necessary if you want all the bonus functionality)

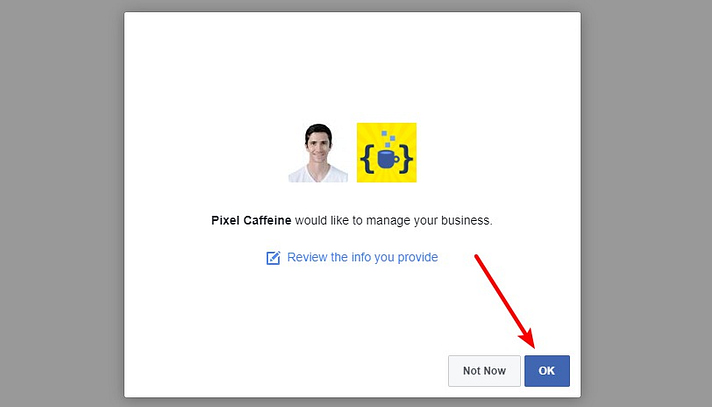
Once you click that button, you’ll see a prompt saying that “Pixel Caffeine would like to manage your business”. Click OK:

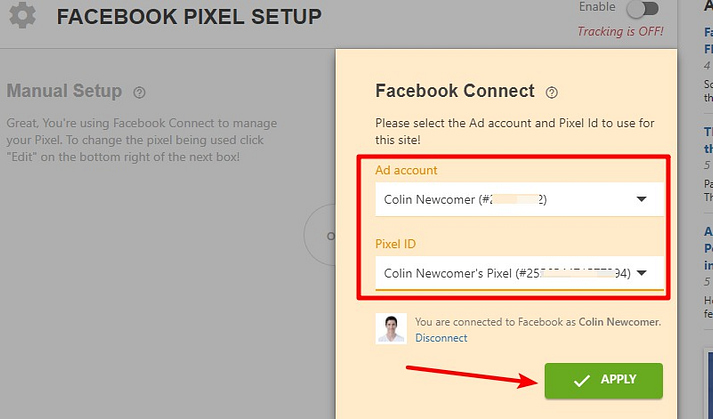
Then, you’ll be taken back to your WordPress dashboard, where you can select your Ad account and Pixel ID:

And that’s it! Your Facebook Pixel is now up and running.
To take advantage of Pixel Caffeine’s more advanced features, you can use the tabs for Custom Audiences and Conversions/Events:

How to test if Facebook Pixel is working
After you add Facebook Pixel to WordPress, you need to do one more thing:
Make sure Facebook Pixel is actually working!
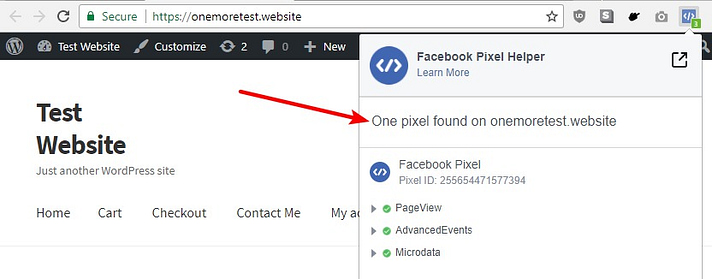
To do that, you install the Facebook Pixel Helper Chrome extension.
Once you have the Chrome extension activated, visit the site where you installed Facebook Pixel.
If your Pixel is working, you should see something like this when you click on the extension:

And there you go! That’s all you need to do to add Facebook Pixel to WordPress. Enjoy your remarketing, conversion tracking, and custom audiences!