How Can We Help?
How to Upload a Single Product
TinyPNG: https://tinypng.com
For product descriptions, feel free to use what's inside: https://rocktomic.store
Supplement Facts: https://www.dropbox.com/sh/w5gabn8h4odkke9/AACKwx3UwJD1nWyuYmZxrIb9a?dl=0
MSRP: https://docs.google.com/spreadsheets/d/15SOkqrNC8ng1Pte49VepdmWpU6hpNzGCwBYwXytqVTs/edit#gid=0
Inventory Report: https://docs.google.com/spreadsheets/d/1oOjqXsaCAjSOkA1lXrasNtUVtrsxvyxcFcolD8n6YXY/edit#gid=0
Additional SKU Information: https://www.dropbox.com/s/gijuhzhvp7fz2tz/Additional SKU Information.pdf?dl=0
Certificates of Analysis: https://www.dropbox.com/sh/yrgqarmfk5zibpp/AAAQ-GnD9z336q_gt5i89KfCa?dl=0
Online Photo Editor: https://www.photopea.com1. Log in to your website
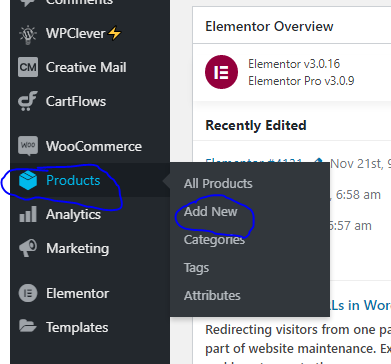
2. Navigate to Products -> Add New

3. Fill in the product
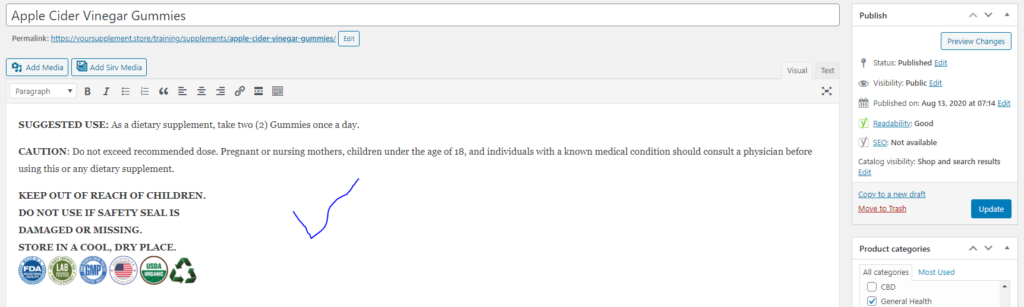
3.1 Fill in the product name

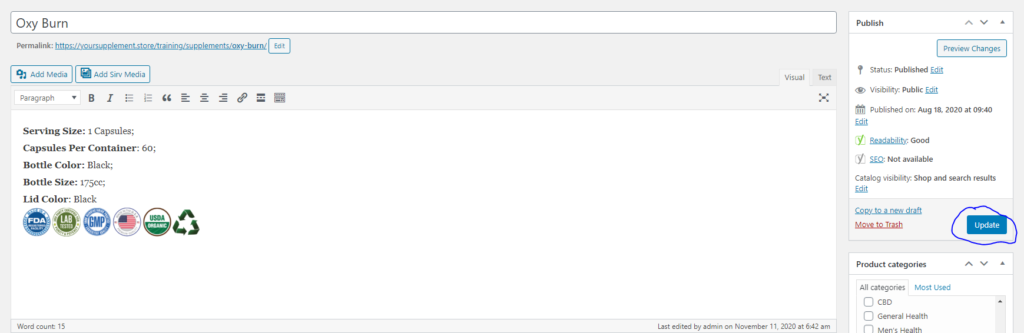
3.2 Fill in the supplement facts
You can find and copy the supplement facts from Rocktomic’s sample store -> https://rocktomic.store
Feel free to use the general badge we provide ->

Here’s more info which trust badges can be used for each particular supplement: https://www.dropbox.com/s/gijuhzhvp7fz2tz/Additional SKU Information.pdf?dl=0

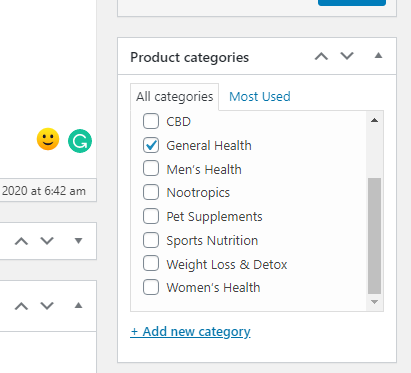
3.3 Fill in the product category
Choose the product category or click “+ Add new category” if it is missing in the list.

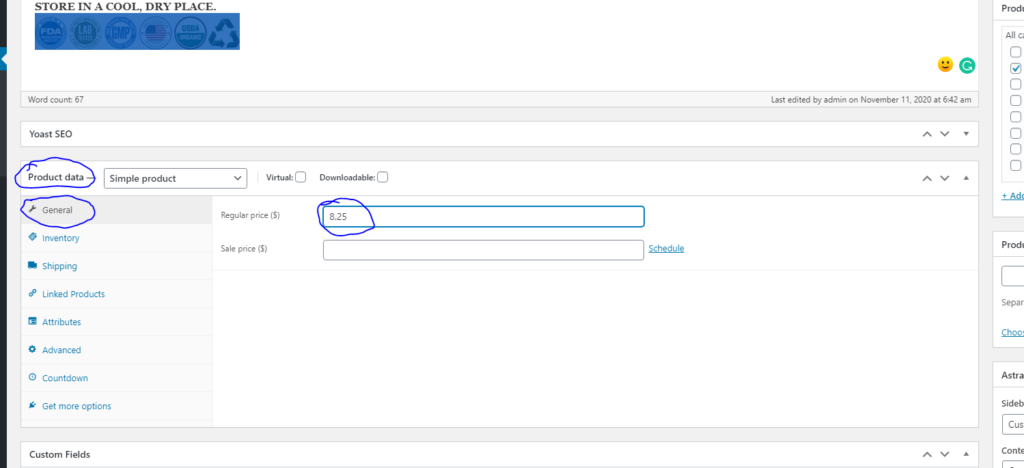
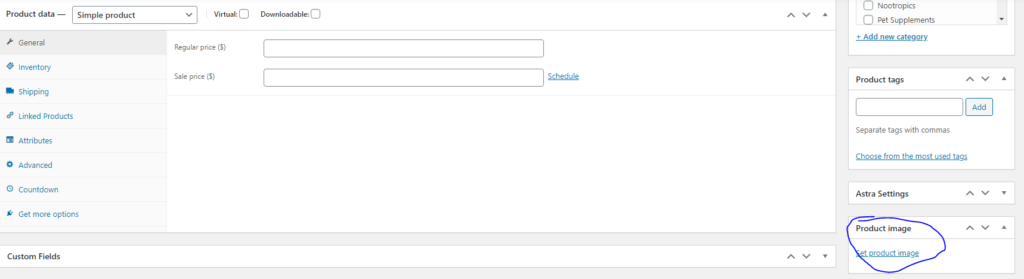
3.4 Fill in the product price
Scroll to Product data tab-> General

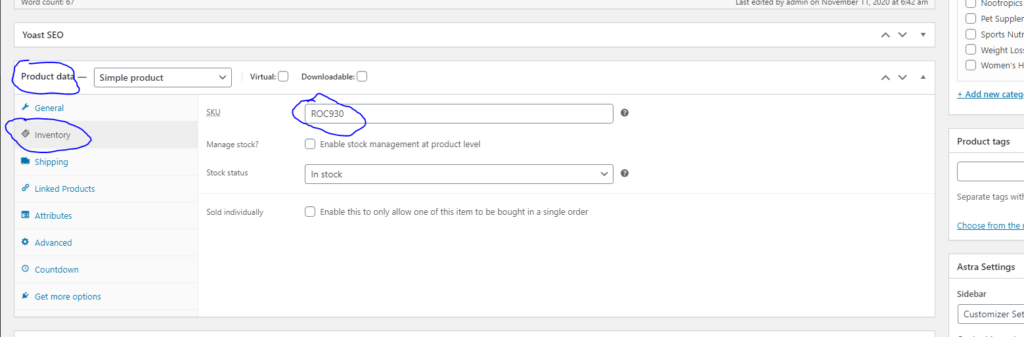
3.5 Fill in the product SKU number
This step is critical. Make sure that you fill in the correct SKU number. If the product is missing a SKU number, Rocktomic won’t ship it. The SKU should be without any extra spaces. For example, ROC930. We advise you to use capital letters only.
Navigate to Product data -> Inventory

3.6 Fill in the product main image / mockup image
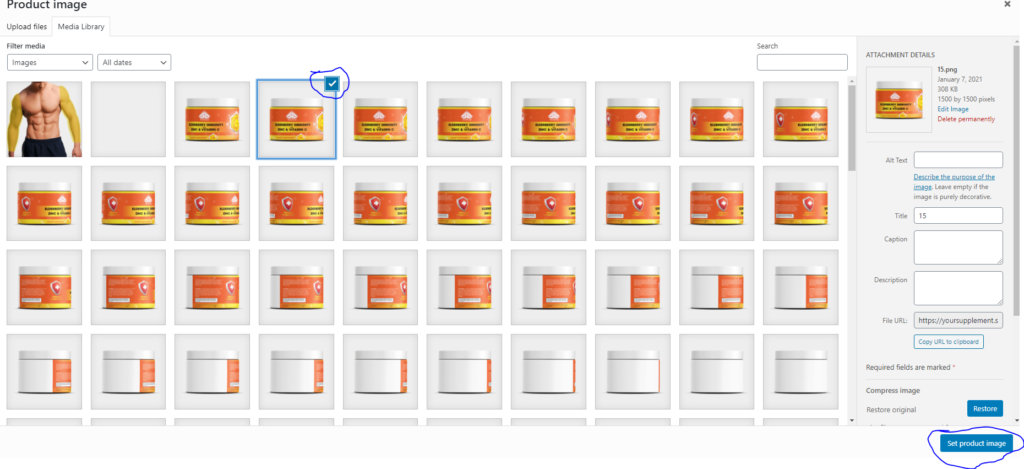
Navigate to the “Product image” box and click “Set product image”.

You can drag & drop the mockup of your product, select the image and click on the button “Set product image”.

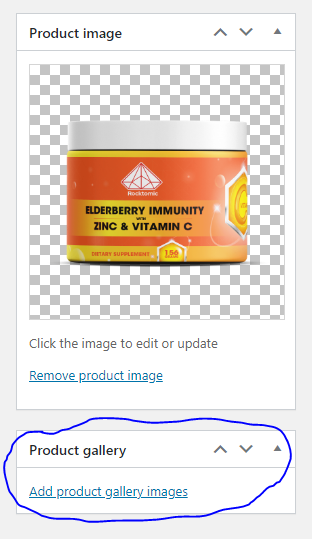
3.7 Fill in the product secondary images
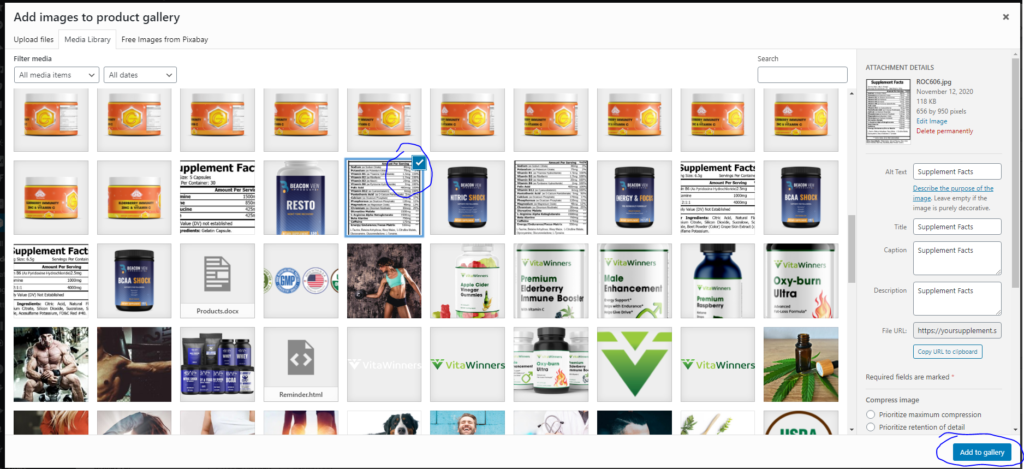
Navigate to the “Product gallery” box and click on “Add product gallery images”.

Drag & drop the secondary images, which are either the back image of the mockup or/and the supplement facts and click on the button “Add to gallery”. You can select multiple images at once or add them one by one. To select multiple images at once, you have to click on CTRL+Left mouse button:

3.8 Fill in the main product description
Navigate to the “Product short description” box. Fill in the product description. Feel free to use what’s inside Rocktomic’s sample store -> https://rocktomic.store/
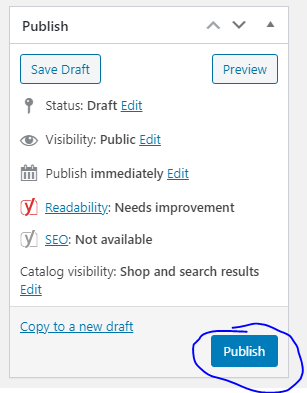
4 Publish the product
Click on the blue button at the top of the page “Publish”. You have successfully uploaded your first product. Please verify that it appears in your store.

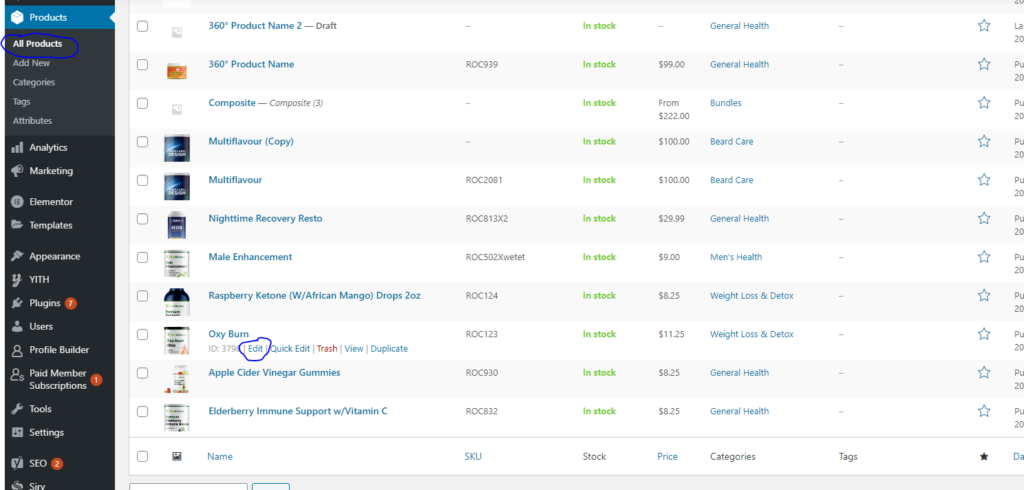
5 Modify the product if needed
If you want to modify a product, you have to navigate to “Products” -> “All products”, hover the item you wish to edit, and click on the “Edit” link.

Edit the product details and click the blue button “Update”.