How Can We Help?
Module 6 – Funnel Design
Part I: Overview
Part II: Custom Backgrounds
Part III: Buttons and Icons
Part IV: Product Mockups and Shots
Part V: Brunson Boxes
Part VI: Layers, Dividers, and Shadows
Part VII: Intro to Copy Design
Part VIII: Extras
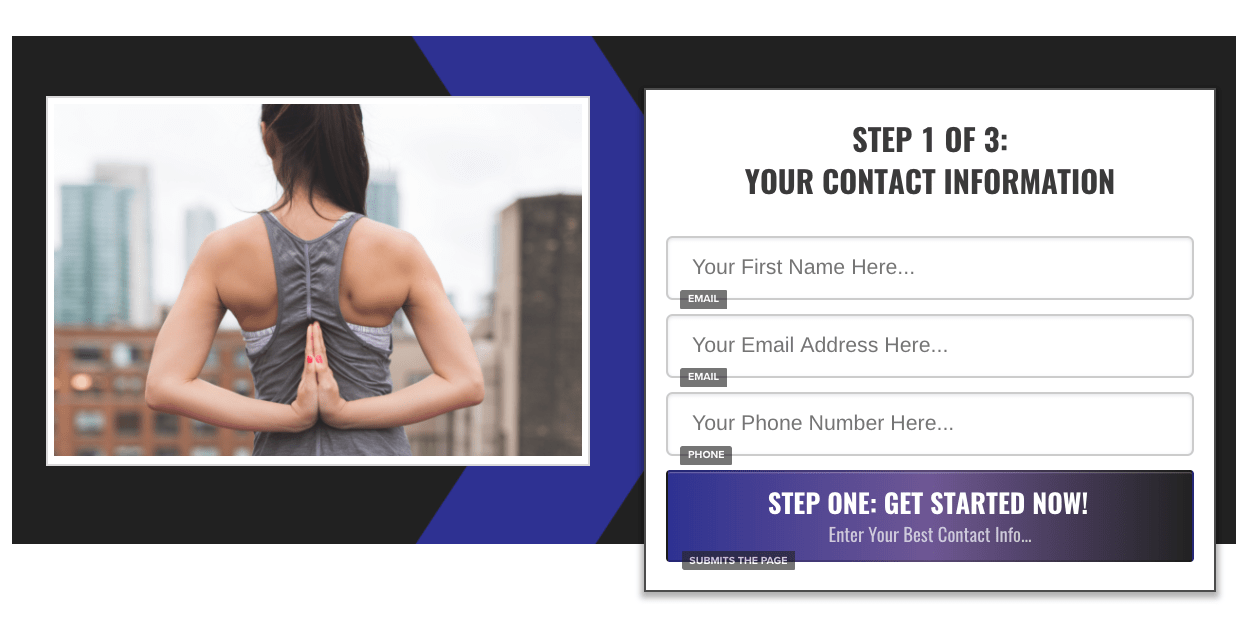
2-Step Order Form Custom Colored Bar
Just change the color codes
(#474747, #ffe300, and #ffe300) to modify that little bar
.order2Step-step.order2StepActive .order2StepTitle { color: #474747; !important; }
.order2Step25:before, .order2Step75:before { color: #ffe300; !important; }
.order2StepProgress {background-color: #ffe300; !important; }
How to Create Spillover Without CSS
This video explains how I make it appear like a column is spilling over the section.

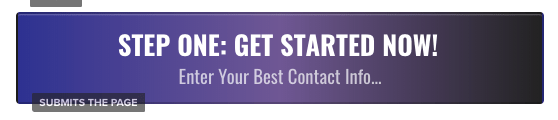
How to Create a Gradient Button
Make your buttons gradients!

a.elButton {
background: #337497 !important; /* Old browsers */
background: -moz-linear-gradient(left, #2e3192 0%, #705894 50%, #222222 100%) !important; /* FF3.6-15 */
background: -webkit-linear-gradient(left, #2e3192 0%,#705894 50%,#222222 100%) !important; /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #2e3192 0%,#705894 50%,#222222 100%) !important; /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#337497 ‘, endColorstr=’#92278f ‘,GradientType=1 ) !important; /* IE6-9 */
}